Tutorial Menampilkan Jam Digital pada Flash
Tutorial kali ini adalah tentang cara menampilkan atau membuat jam digital menggunakan action script 2.0 pada flash. Bagi anda yang mungkin membuat media pembelajaran berbasis flash, kuis, atau game dan ingin menambahan fitur jam, anda dapat memberikan tampilan jam digital di dalamnya. Jam tersebut dapat berfungsi untuk memberitahu pengguna tentang waktu saat menggunakan program yang anda buat. Hal tersebut akan membuat pengguna menjadi lebih nyaman dalam menggunakan program.
Langkah Pertama: Membuat Desain Background Jam Digital
1. Buka program Flash anda, di sini kami menggunakan program Adobe Flash CS6.
2. Pilih Create New >> Action Script 2.0.
3. Buatlah sebuah symbol, dengan cara pilih Insert >> New Symbol atau bisa dengan menekan CTRL+F8.
 |
| Gambar Petunjuk Membuat Simbol Baru |
4. Beri nama symbol dengan “Jam Digital” dan pastikan typenya adalah “Movie Clip”, lalu OK dan kita akan masuk ke dalam jendela Movie Clip tersebut.
 |
| Gambar Petunjuk Membuat Movie Clip Baru |
5. Pada layer 1, kita buat persegi dengan Rectangle Tool (R).
 |
| Gambar Petunjuk Letak Rectangle Tool |
Atur properties sesuka kalian. Misalnya dengan fill color biru, stroke color transparant, dan ukuran W 175, H 45. Lalu atur posisinya agar berada di tengah.
 |
| Gambar Pengaturan Properti Rectangle |
Tampilannya kurang lebih seperti ini:
6. Insert new layer, dan pada layer 2 kita buat lagi persegi dengan Rectangle Tool (R), dan atur properties sesuka kalian, usahakan berbeda dengan rectangle pertama. Misal dengan warna stroke abu-abu, warna line transparant, dan ukuran W 155, H 35. Lalu atur posisinya agar berada di tengah. Tampilannya kurang lebih akan menjadi seperti ini:
7. Desain background sederhana dari jam digital ini telah jadi. Selain membuat background sendiri anda juga bisa menggunakan background berupa gambar, dengan cara mengimpor gambar ke dalam stage, pada tutorial kali ini kita tidak memfokuskan pada hal tersebut.
Langkah Kedua: Menampilkan Jam Digital
8. Masih layer 2 di movie clip tersebut, lalu aktifkan Text Tool (T). Kemudian drag mouse dari kiri ke kanan tepat di atas kotak kecil yang telah dibuat sebelumnya. Pada panel properties, pilih dynamic text dan pada kolom variable (var) masukkan teks “display”, lalu juga diatur tampilan jam yang akan muncul, aturlah sesuka kalian. Misalnya Family Magneto, Size 20 pt, color hitam, dll.
 |
| Gambar Panel Properties Text |
9. Bila sudah, silahkan kembali ke scene 1 dan masukkan movie clip yang telah di buat tadi ke dalam stage scene 1. Caranya buka library dan drag movie clip ke arah stage scene 1. Lalu atur posisi movie clip di dalam stage, misalnya di tengah.
 |
| Gambar Petunjuk Memasukkan Movie Clip dari Library |
Tampilannya akan menjadi kurang lebih seperti ini:
 |
| Gambar Tampilan Movie Clip dalam Stage |
10. Selanjutnya adalah langkah utama dari tutorial kali ini, yaitu menggunakan action script untuk menampilkan jam digital. Klik symbol yang telah dibuat. Aktifkan panel action dengan masuk ke menu windows >> action, atau klik kanan >> action, atau dengan menekan tombol F9.
 |
| Gambar Petunjuk Mengaktifkan Panel Action |
11. Pada panel action ketikkan syntak di bawah ini:
onClipEvent(enterFrame) {
waktu = new Date();
jam =waktu.getHours();
menit =waktu.getMinutes();
detik =waktu.getSeconds();
display = jam+ ':'+menit+ ':' +detik;
}
 |
| Gambar Tampilan pada Panel Actions |
Perhatikan script di atas, pada tulisan display harus sama dengan tulisan saat menggunakan variable pada text tool sebelumnya. Action script di atas akan mengambil data jam pada komputer anda.
12. Jalankan program flash dengan menekan tombol CTRL+Enter. Apabila masih dijumpai tampilan yang kurang tepat anda bisa mengaturnya di properties.
 |
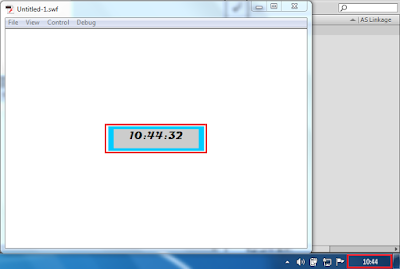
| Gambar Tampilan Setelah Menjalankan Flash |
13. Jika ingin menambahkan teks sebelum tampilan jam digital anda cukup mengubah script di atas pada bagian ini:
display = jam+ ':'+menit+ ':' +detik;
menjadi
display = 'Jam ' +jam+ ':'+menit+ ':' +detik;
(Perhatikan perbedaannya). Maka tampilan akan berubah seperti ini:
 |
| Gambar Tampilan Jam Digital |
Anda dapat mengkostumisasi tampilan sesuai selera anda sendiri, misal dengan background menggunakan gambar yang diimpor, bentuk background yang bervariasi dan sebagainya. Semoga tutorial ini bermanfaat dan semoga anda berhasil mencobanya. Tunggu tutorial lain selanjutnya.
Diperbarui pada 24 Januari 2017.











Tidak ada komentar:
Posting Komentar
Silahkan berkomentar dengan baik dan bijak, menghormati satu sama lain. Terima kasih.